
2CO Communicating Complexity è una conferenza internazionale che esplora nuovi approcci e tecnologie per “rispondere alla crescente necessità di rendere le informazioni complesse accessibili attraverso il design”. Si è tenuta a luglio 2024 presso Elisava Facultad de Diseño e Ingeniería, una scuola di design e ingegneria situata sulla splendida Rambla di Barcellona, Spagna.
In questo contesto, Beatrice Bazzan e Fabiola Papini, due digital designer di The Visual Agency, sono state invitate a presentare la loro più recente ricerca nel campo dell'accessibilità web, affrontando la questione: come definire una palette di colori accessibile nella progettazione di visualizzazioni digitali dei dati?
Da qui è iniziato un processo di esplorazione e test, da cui sono emerse domande più specifiche sul workflow: Quali strumenti dovremmo usare? Quali regole dovremmo seguire? Come possiamo evitare di fare scelte di parte basate solo sul contrasto dei colori o sulla loro percezione?


La pratica presentata ha coinvolto una ricerca basata sul design volta a definire linee guida per palette di colori accessibili che rispettino gli standard di accessibilità mantenendo al contempo l'identità estetica e la funzionalità. Riconoscendo l'importanza del colore e il suo impatto sulla leggibilità e interpretazione delle informazioni, la ricerca sottolinea la necessità di bilanciare la teoria del colore con i requisiti di accessibilità per ottenere un'esperienza utente uniforme e senza soluzione di continuità per tutti.
Sebbene le Linee guida per l'accessibilità dei contenuti web (WCAG) 2.1 stabiliscono una base per pratiche inclusive nel digital design, mancano linee guida specifiche per la visualizzazione dei dati. Per colmare questa lacuna, le designer hanno condotto una ricerca approfondita, consultando varie fonti primarie per identificare schemi e comprendere gli approcci esistenti. La loro esplorazione ha rivelato che anche la letteratura attuale non riesce a stabilire una pratica comune. I designer tipicamente si concentrano sul contrasto dei colori o sulla percezione, ma non esiste una via di mezzo né uno strumento che affronti entrambi gli aspetti. Questa scoperta evidenzia un contesto indefinito, spingendo i designer a esplorare e validare approcci pratici appropriati.

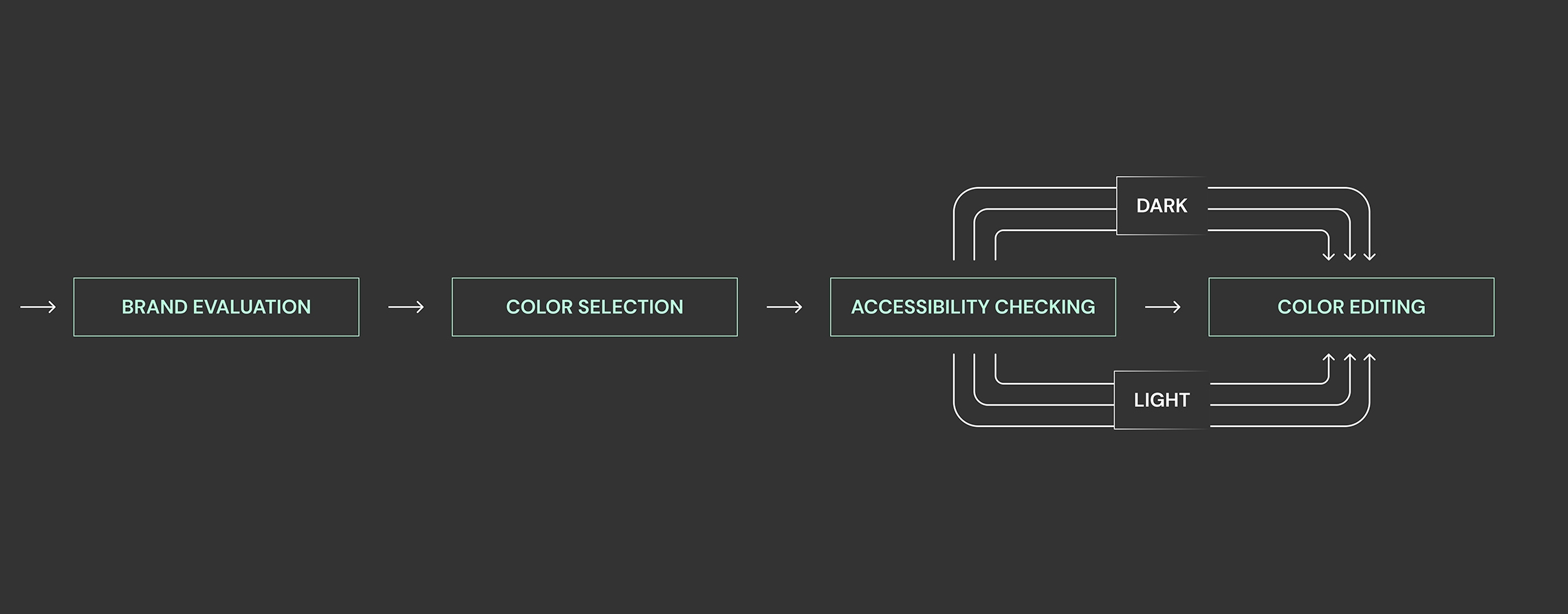
Le nostre designer hanno presentato una metodologia passo-passo basata su un processo iterativo:
- Valutazione del Brand: il primo passo consiste nello studio delle linee guida del brand per valutare l'importanza del contrasto e del colore. Sviluppare un concetto visivo è cruciale, poiché non solo migliora l'unicità del brand ma comunica anche efficacemente i dati. I colori che si discostano dal tema possono segnalare importanza al lettore.
- Selezione dei Colori: una volta consolidato il look and feel, hanno selezionato i colori categorici, limitandoli a sette, poiché la letteratura suggerisce che questo è il limite della riconoscibilità visiva umana. Hanno lavorato nello spazio di tonalità, croma e luminanza piuttosto che RGB.
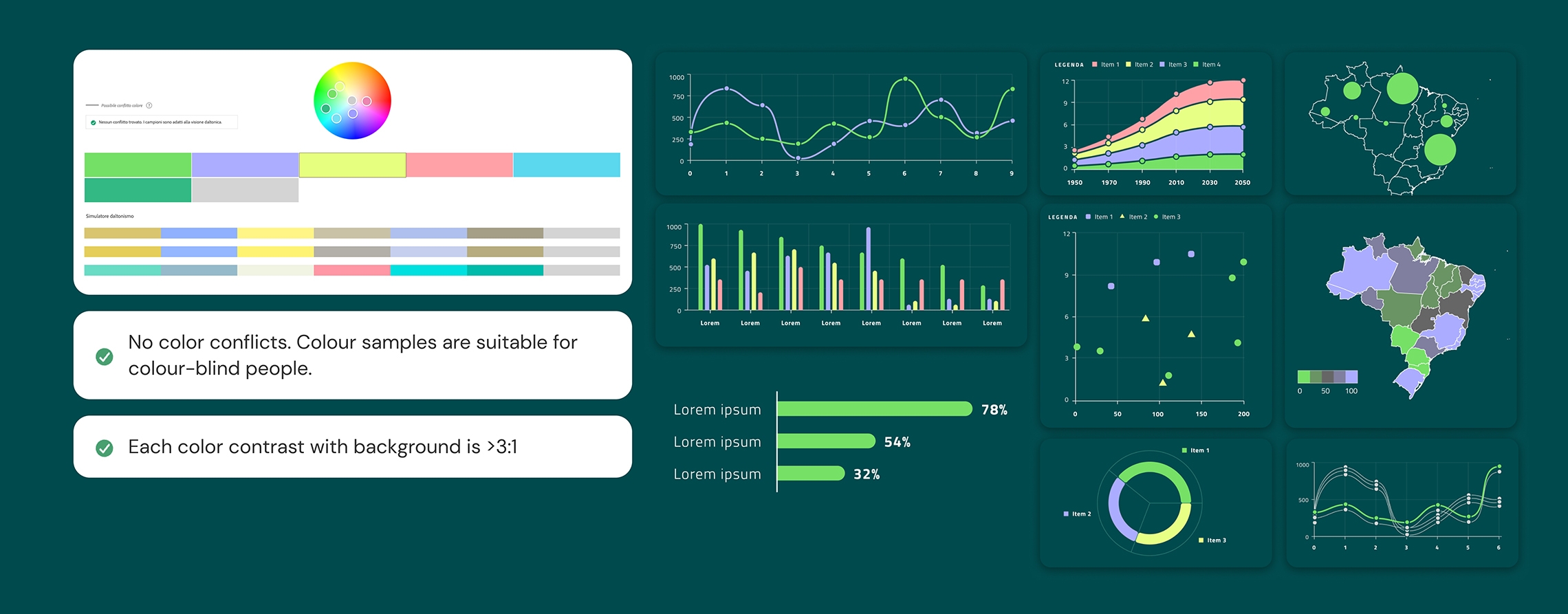
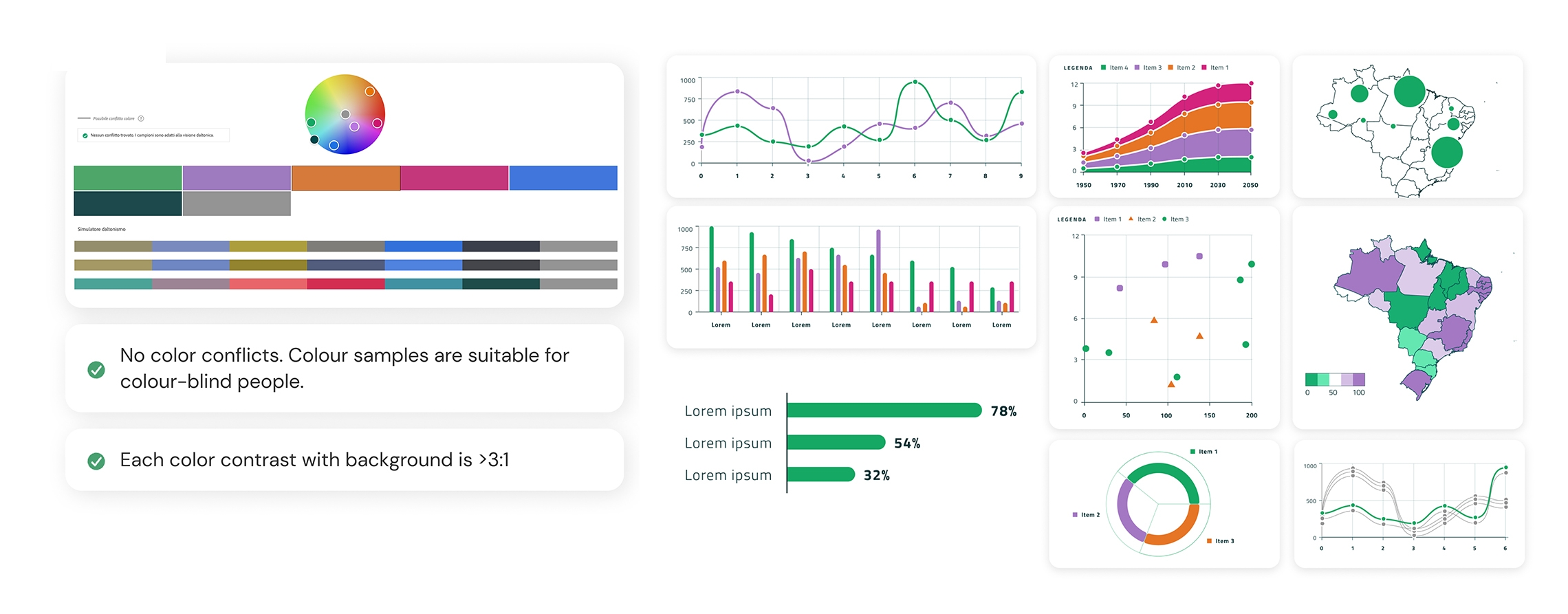
- Test di Accessibilità: la principale sfida affrontata dal team è stata la mancanza di uno strumento per verificare sia il contrasto dei colori che la percezione dei colori, rendendo questo passaggio particolarmente importante per garantire l'accessibilità. Hanno utilizzato un approccio di tentativi ed errori, testando il contrasto e la percezione dei colori in parallelo. Partendo da una palette che garantiva un rapporto di contrasto di almeno 3:1 con lo sfondo, hanno trovato difficoltà nel distinguere i colori per tutti i tipi di daltonismo perché il rapporto di contrasto misura solo la discriminazione tra due colori. Utilizzando Viz Palette, che genera rapporti che visualizzano la Differenza Giustificabile (JND) tra i colori, hanno sviluppato una palette che offre un buon compromesso tra contrasto e percezione.
- Modifica dei Colori: la modifica è basata sulla percezione dei colori, il contrasto e il tema originale. Questo processo viene effettuato due volte per adattarsi ai diversi tipi di palette e al design delle modalità chiara e scura.
Gli autori hanno presentato la loro metodologia e la sua applicazione su progetti di casi studio reali per evidenziare le sfide incontrate e le soluzioni adottate.
Il lavoro è stato presentato al pubblico insieme a relatori di rilievo come Manuel Lima, Pau Garcia di Domestic Data Streamers, Santiago Ortiz, José Duarte (direttore di Easydataviz) e Nicole Lachenmeier e Darjan Hil di Superdot Studio.
Questa è una delle principali sfide di design che il team di digital design sta attualmente affrontando per conformarsi ai requisiti stabiliti dall'European Accessibility Act (EAA), una direttiva istituita dall'Unione Europea per garantire che i prodotti e i servizi di ICT, banking, e-commerce e trasporti siano accessibili a tutte le persone, comprese quelle con disabilità. La conformità con l'EAA implica affrontare una serie di problemi di accessibilità, come garantire che i siti web siano navigabili dai lettori, fornire testo alternativo per le immagini e consentire l'uso di tecnologie assistive. Il team digital deve quindi condurre test approfonditi e intraprendere sforzi di re-design per soddisfare questi standard di accessibilità, garantendo che i loro prodotti e servizi digitali siano inclusivi e facili da usare per tutti.